Sobre Mi

Soy Melchor, un apasionado diseñador de UX comprometido en crear experiencias digitales que sean funcionales y atractivas. Actualmente, estoy estudiando en la Universidad Politécnica de Victoria y he enriquecido mi formación con un curso de UX ofrecido por Google.
Proyectos destacados
App web para la busqueda de tiendas
App mobil para la busqueda y reserva
de sitios para freelancers
App mobil para la ayuda a cocinar saludablemente

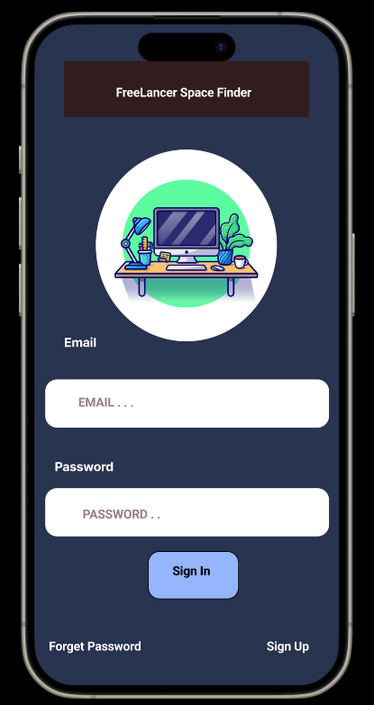
Free Lancer Space Finder
Free Lancer Space Finder
Tipo de proyecto
UX Designer
Link a Figma
OBJETIVO DEL PROYECTO
El objetivo principal del proyecto es desarrollar una aplicación web que permita a freelancers y profesionales encontrar y reservar espacios de trabajo compartidos de manera eficiente. La aplicación busca facilitar el acceso a espacios adaptados a las necesidades de los usuarios, ofreciendo una plataforma intuitiva y accesible.

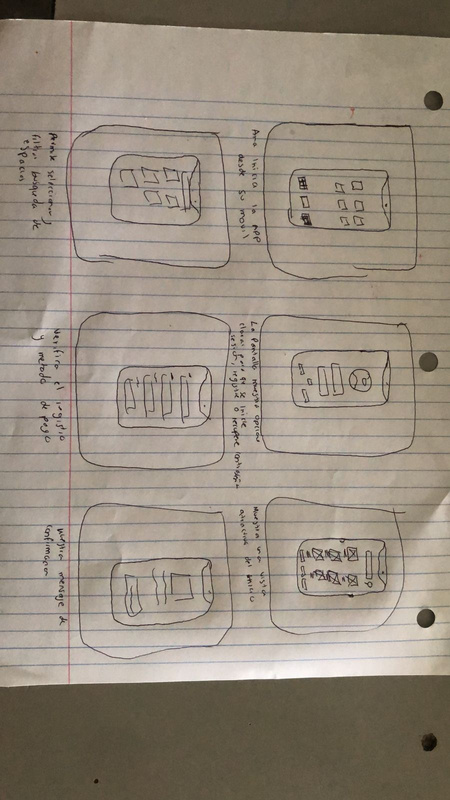
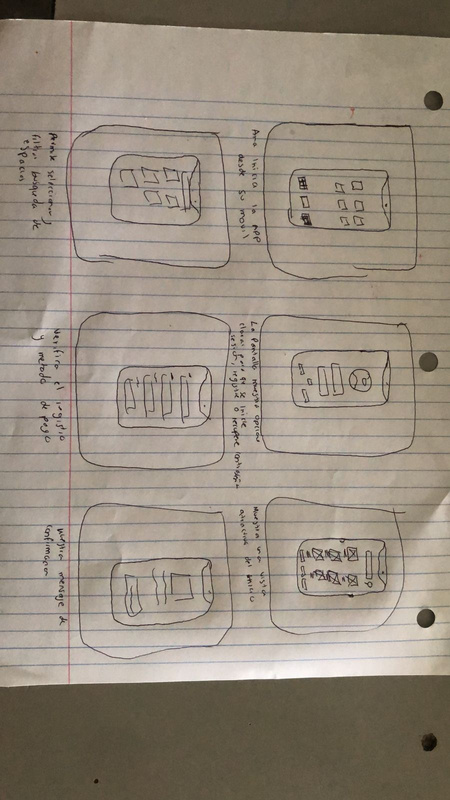
Boocetos en papel
Free Lancer Space Finder
PUBLICO OBJETIVO
El proyecto está dirigido a trabajadores independientes, freelancers y pequeñas empresas que valoran la flexibilidad y la conveniencia de acceder a espacios de trabajo compartidos. Estos usuarios necesitan soluciones que se adapten a sus horarios y requerimientos específicos, como la ubicación, las comodidades y el costo.
Principales desafíos o limitaciones:
- Integración de un sistema de reservas en tiempo real que permita a los usuarios verificar la disponibilidad y reservar espacios sin contratiempos.
- Optimización de la interfaz de usuario para asegurar una experiencia intuitiva y accesible en una amplia gama de dispositivos, incluyendo móviles, tabletas y computadoras de escritorio.
- Garantizar la seguridad de los datos y la confiabilidad del sistema de pagos.




Free Lancer Space Finder
DETALLES DEL ESTUDIO
El diseño de la aplicación se fundamenta en un exhaustivo estudio de investigación que incluyó entrevistas con usuarios potenciales para comprender sus necesidades y expectativas. Además, se realizaron pruebas de usabilidad para identificar áreas de mejora y asegurar que la aplicación proporcione una experiencia fluida y agradable. Estos insights informaron el desarrollo de funcionalidades clave y el diseño de la interfaz, con el objetivo de satisfacer las demandas del público objetivo.
Bocetos o esquemas de página
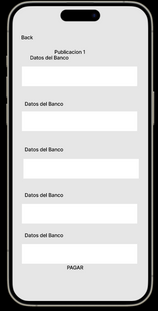
Móvil Baja Fidelidad

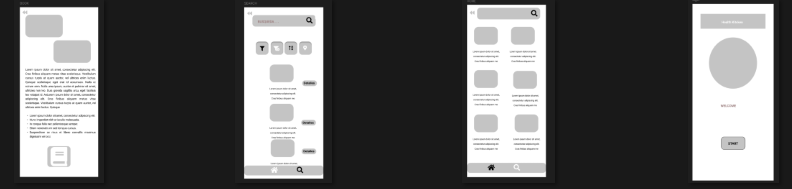
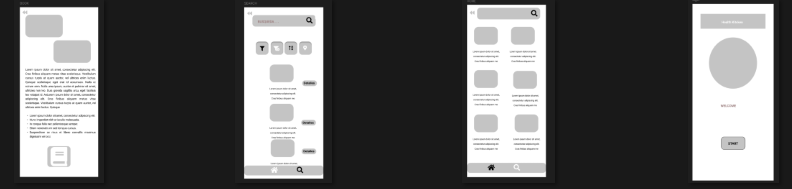
Maquetas o prototipos
de alta fidelidad de
diseños finales y
pulidos
Conclusion
El desarrollo de esta aplicación web responde a la creciente demanda de espacios de trabajo flexibles y compartidos por parte de freelancers y pequeñas empresas. Al centrar el diseño en las necesidades reales de los usuarios, respaldado por un exhaustivo estudio de investigación y pruebas de usabilidad, la aplicación tiene el potencial de ofrecer una experiencia optimizada que simplifica la búsqueda y reserva de espacios de trabajo. La superación de los desafíos técnicos, como la integración de reservas en tiempo real y la optimización de la interfaz, asegura que
Buscador de Tiendas
Objetivo del Proyecto:
El proyecto tiene como objetivo desarrollar una aplicación web que permita a los usuarios encontrar y explorar diferentes tipos de tiendas en su área local.


Boocetos en papel
Buscador de Tiendas
PUBLICO OBJETIVO
Está dirigida a consumidores que desean descubrir nuevos establecimientos y acceder a información detallada sobre productos y servicios disponibles en su localidad.
Principales desafíos o limitaciones:
- Los principales desafíos incluyen la integración de opciones de búsqueda avanzadas y filtros personalizados, así como el diseño de una interfaz intuitiva que facilite la navegación y la experiencia del usuario. Además, será crucial garantizar la precisión y actualización constante de la información sobre las tiendas, así como la optimización de la aplicación para un rendimiento eficiente en diferentes dispositivos.

Buscador de Tiendas
DETALLES DEL ESTUDIO
El diseño de la aplicación se basará en un estudio de investigación que incluirá entrevistas con usuarios potenciales y pruebas de usabilidad. Esto permitirá identificar las necesidades y preferencias del público objetivo, asegurando que la aplicación ofrezca una experiencia satisfactoria y responda a las expectativas de los consumidores.

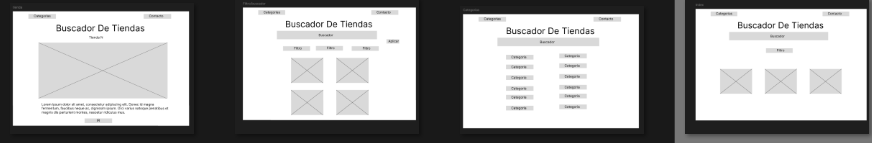
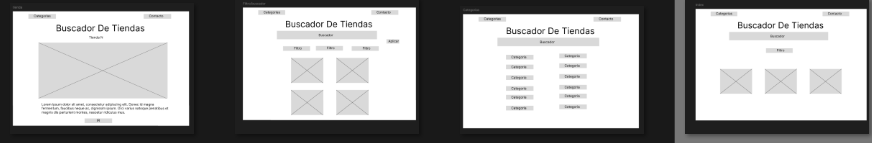
Bocetos o esquemas de página
WEB Baja Fidelidad

Maquetas o prototipos
de alta fidelidad de
diseños finales y
pulidos
Conclusion
La creación de esta aplicación web responde a la necesidad de los consumidores de acceder de manera fácil y rápida a información sobre tiendas locales. Al basar el desarrollo en una investigación exhaustiva y centrarse en las necesidades de los usuarios, la aplicación tiene el potencial de convertirse en una herramienta esencial para quienes buscan explorar nuevas opciones de compra en su área. La superación de los desafíos técnicos, como la implementación de opciones de búsqueda avanzadas y una interfaz intuitiva, garantizará una experiencia de usuario fluida y agradable, aumentando la satisfacción del usuario y fomentando el descubrimiento de nuevos establecimientos locales.


Boocetos en papel
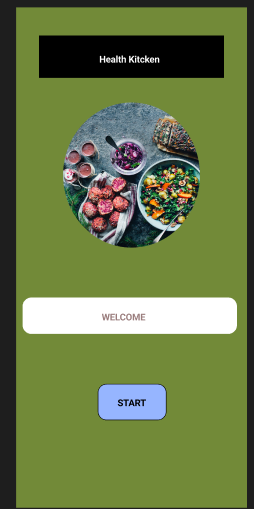
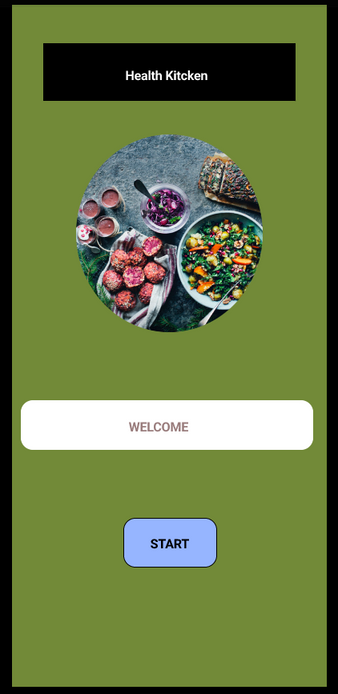
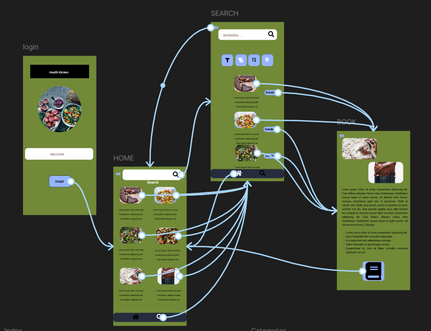
Health Kitchen
PUBLICO OBJETIVO
Está dirigida a individuos interesados en mejorar su dieta y estilo de vida, ofreciendo herramientas y recursos para fomentar hábitos alimenticios más saludables.
Principales desafíos o limitaciones:
- Los principales desafíos incluyen asegurar una experiencia de usuario intuitiva que facilite el acceso a la información, la integración de bases de datos de recetas nutritivas, y la adaptación de las recomendaciones dietéticas a las necesidades individuales de los usuarios. Además, será crucial garantizar que la aplicación sea educativa y motivadora para mantener el interés y compromiso de los usuarios en su camino hacia una alimentación saludable.

Bocetos o esquemas de página
Mobil Baja Fidelidad
Health Kitchen
DETALLES DEL ESTUDIO
El diseño de la aplicación se basará en un estudio de investigación que incluye encuestas a potenciales usuarios y pruebas de usabilidad. Este enfoque permitirá entender mejor las necesidades y preferencias del público objetivo, asegurando que la aplicación sea accesible, fácil de usar, y realmente útil para aquellos que desean adoptar una alimentación más saludable.
Conclusion


Maquetas o prototipos
de alta fidelidad de
diseños finales y
pulidos
Health Kitchen busca convertirse en una herramienta esencial para cualquier persona que quiera mejorar su alimentación y estilo de vida. Al centrarse en las necesidades de los usuarios y en la creación de una experiencia intuitiva y personalizada, la aplicación tiene el potencial de ser una guía efectiva para cocinar de manera saludable. Superar los desafíos de integración y adaptación personalizada garantizará que los usuarios encuentren la motivación y el apoyo necesarios para transformar sus hábitos alimenticios de manera sostenible.
Curriculum
Habilidades:
- Lenguajes de programación: HTML, CSS, JavaScript, Python, Java, C++
- Frameworks: Laravel
- Herramientas de desarrollo: GitHub, VS Code, Sublime Text
- Software general: Microsoft Office, Figma
Formación académica:
- Universidad Politécnica de Victoria
- Ingeniería en Tecnologías de la Información
- Estudiante de ITI (2021 - 2025)
- Octavo Cuatrimestre
- Curso: Google UX (2024)